javascript set class property
HTML classmulti-class header first title I am super classy. Toggle between two class names.

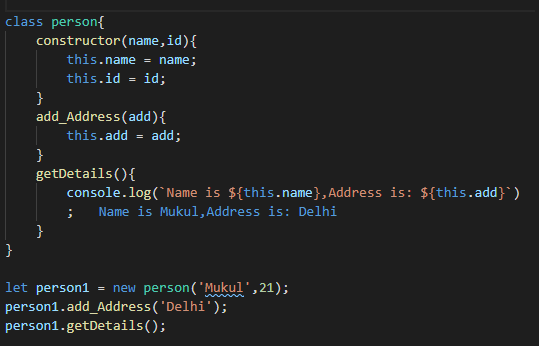
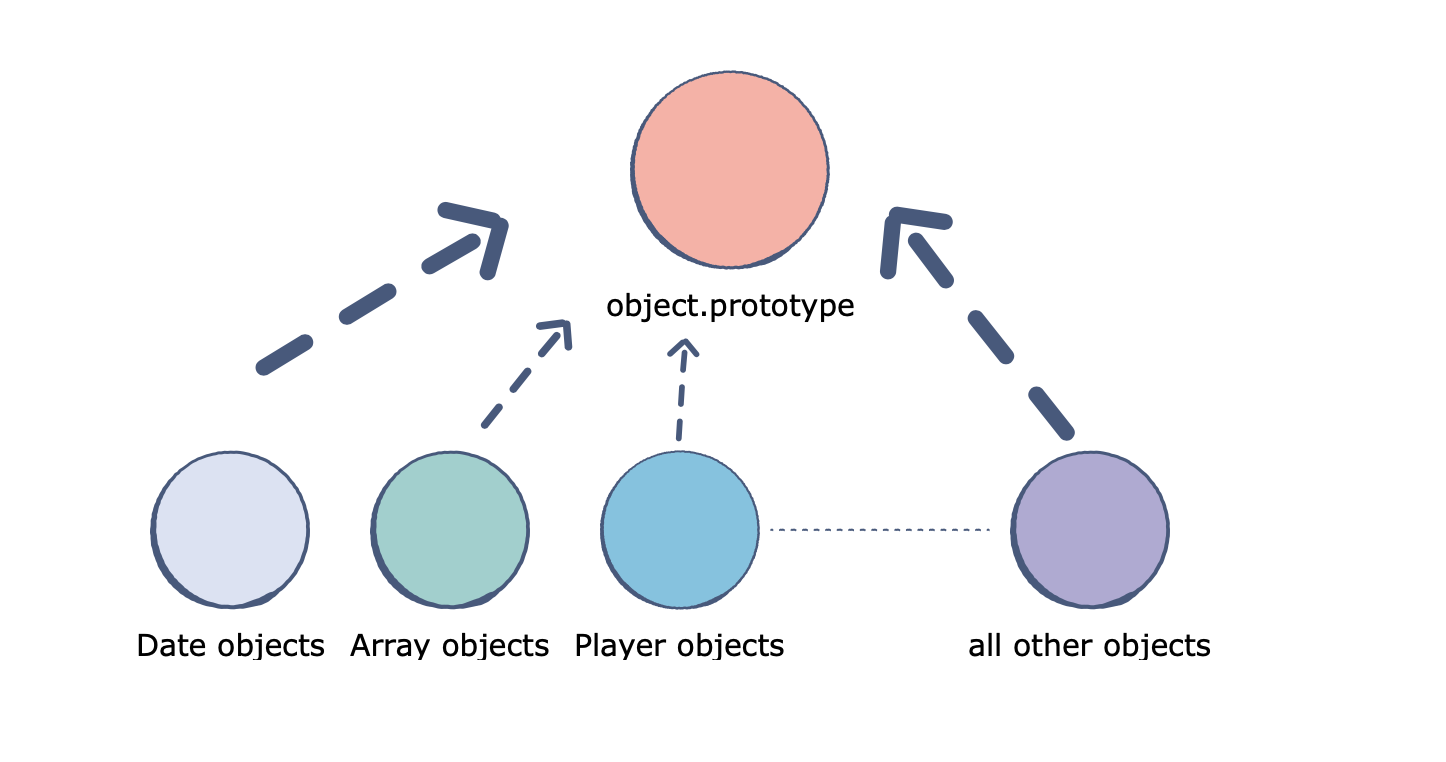
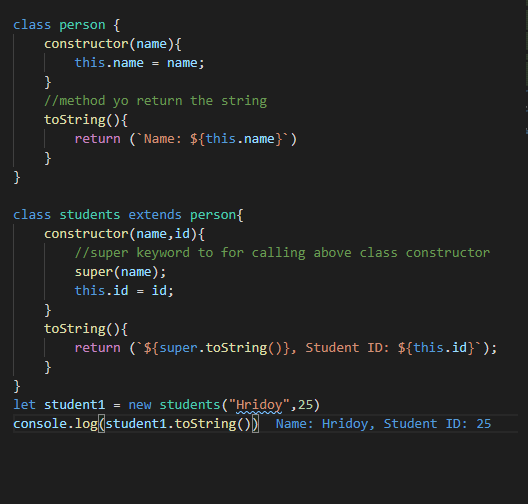
Intro To Object Oriented Programming In Javascript By Hridoy Banik The Startup Medium
Use the get and set keywords to define the JavaScript getters and setters for a class or an object.

. If the attribute already exists it only set or changes the value of the attribute. Class fields is a syntax that allows to add any properties. Monica accessor property setter set changeName newName thisfirstName newName.
Javafx animation timer every second. SayHi alertHello thisname. Let obj get propName getter the code executed when objpropName id getting set propName value setter the code executed when objpropName value is setting.
Get the class attribute of myDIV. Set firstName firstName this. Change CSS Property With getElementById in JavaScript.
In the above example the setter method is used to change the value of an object. Person x The expression must evaluate to a property name. Something is also different above weve declared id xyz.
Width width. The DOM Element classList property is the key. DocumentquerySelector inputaddEventListener click function documentquerySelector h1classListremove normal.
Similarly elementclassName helps set more than one style changes to the selected HTML element by clubbing those style attributes as a CSS class. ObjectName expression x age. Get firstName return this.
It is not possible to simultaneously have a setter on a. Watch a video course JavaScript - The Complete Guide Beginner Advanced documentgetElementById My_ElementclassName My_Class. Gets the expression type for evaluator.
Let value documentgetElementByIdmyDIVclassName. Height height. The example of using the className property is given as follows.
ClassListtoggle Toggles a class on or off. The get keyword binds an object property to a method that will be invoked when that property is looked up. The syntax for accessing the property of an object is.
Const student firstName. Setters are most often used in conjunction with getters to create a type of pseudo-property. Accessor properties are represented by getter and setter methods.
Monica change set object property using a setter studentchangeName Sarah. It is called class and it is used to define a class of an element. In JavaScript a setter can be used to execute a function whenever a specified property is attempted to be changed.
Now weve got our class setup lets make the _id property private property using. Here is a complete Javascript code for the User class. Type expected by evaluating the expression.
Set the Value of a Custom Property. The JavaScript className property accepts one value. Gets the evaluator that is a negation of this one.
To set a new value on a custom property you use the stylesetProperty method. If we have a unique id assigned to an HTML element we can query it and change its style with the getElementById function of the Document interface. Take the following sample document below.
If the corresponding attribute does. JavaScript Class - Getters and Setters Example. Let obj get propName getter the code executed on getting objpropName set propNamevalue setter the code executed on setting objpropName value.
In an object literal they are denoted by get and set. New UsersayHi. Try it Yourself.
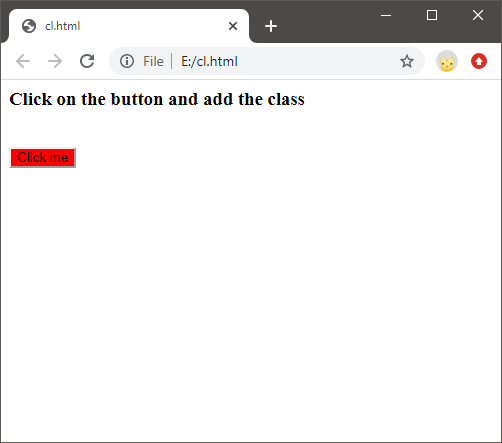
We have to click the given HTML button Add Class to see the effect. The classList property is read-only by default but it comes with supporting methods and properties that can be used to manipulate the list of classes assigned to an HTML element. Now to set the JavaScript className property choose HTMLElementObjectclassName class.
The first two are necessary as they identify the property to change and the new value it will be assigned. ElementclassName class String The classList property. So we can also use the setAttribute method to update the existing attributes value.
The class name is used as a selector in HTML which helps to give some value to the element attributes. Sets the evaluator that is a negation of this one. Gets or sets class value.
Example - Adding the class name. For replacing all the existing classes with a single or more classes you should set the className attribute as follows. If elementclassName myStyle.
Class Rectangle constructor height width this. GetUserId return thisid. For instance lets add name property to class User.
Class User id xyz. Note that setProperty can take three parameters. Hillsdale high school athletic director add property to class javascript.
JavaScript setAttribute The setAttribute method is used to set or add an attribute to a particular element and provides a value to it. In this example we are using the className property for adding the para class to the paragraph element having id p1We are applying the CSS to the corresponding paragraph using the class name para. The getter will operate once objpropName is read.
ObjectName property person age or. On one-line above the constructor. Set lastName.
The setter will work once it is already assigned. Constructorname thisname name. Class User constructor firstName lastName emailId age this.
Special background-coloryellow. Try it Yourself. Set the class attribute for an element.
The documentgetElementById method is used to return the element in the document with the id attribute and the className attribute can be used to changeappend the class of the element. April 24 2022 install kustomize centos. Javascript wait for something to happen.
ClassListcontains Checks if class value exists. However when you want to JavaScript change class remember that multiple classes have to be separated by spaces to. ClassListadd Adds one or more class values.
Class User name John. The set keyword binds an object property to a method that will be invoked when that property is assigned. To declare a class you use the class keyword with the name of the class Rectangle here.
MethodProperty Description Example. Private Properties in Classes. StylesetProperty propertyName value priority.
One way to define a class is using a class declaration.

Javascript Object Properties Geeksforgeeks

Html Class Attribute Geeksforgeeks

Mastering This In Javascript Callbacks And Bind Apply Call The New Stack

Javascript Classlist Javatpoint

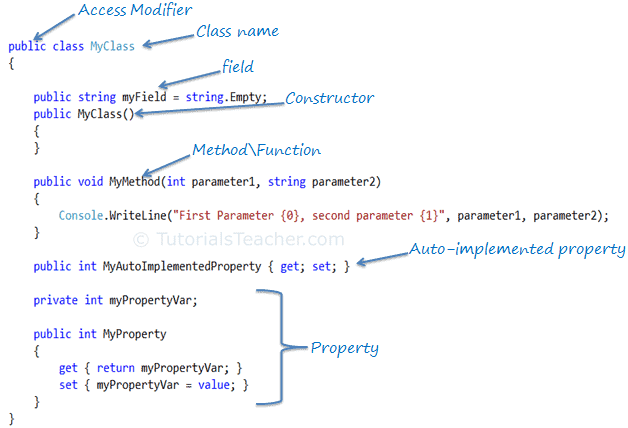
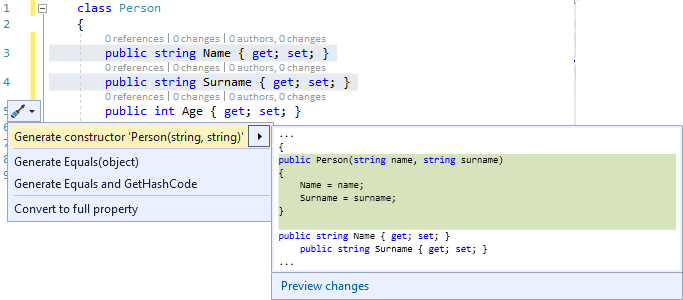
Generate A Constructor Quick Action Visual Studio Windows Microsoft Docs

Javascript Classlist Javatpoint

Creating Objects In Javascript 4 Different Ways Geeksforgeeks

How To Set Dynamic Property Keys With Es6 Samanthaming Com

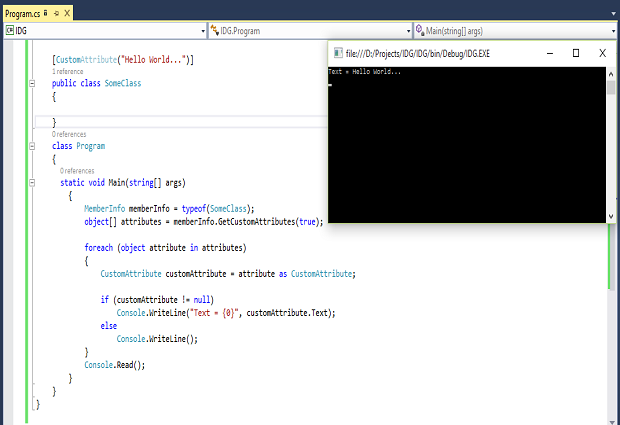
How To Work With Attributes In C Infoworld

Generate A Constructor Quick Action Visual Studio Windows Microsoft Docs

Manipulate Html Attributes Using Jquery

Understanding And Using Prototypical Inheritance In Javascript

Object What Is Property In Hasownproperty In Javascript Stack Overflow

Async Constructor Functions In Typescript Stack Overflow

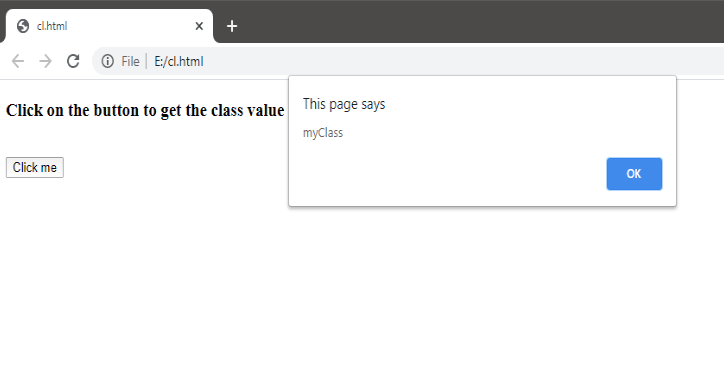
How To Get Class Names Of An Html Element As String In Javascript

Properties Class In Java Geeksforgeeks

Intro To Object Oriented Programming In Javascript By Hridoy Banik The Startup Medium